[shout out to (obviously) @leonstafford and @john-shaffer again for their invaluable pointers]
My previous 2 deployments involved using existing WP sites (ie already attached to their domain names) built and managed on GCP, and exporting to AWS S3, and then configuring Route 53 and Cloudfront Distributions. This was using WP2Static. Both also landing pages so nothing overly-complicated
THIS TIME AROUND
-
Staging Site
Created on GCP using their quick-launch WP sites with IP address xxx.xxx.xxx.xxx
Built site on WP using
Elementor / Rank Math / SuperPWA / WP Optimizer / Insert Headers Footers (for GTM tracking) -
WP2Static or Static HTML Output 6.6.21?
This time around Static HTML Output 6.6.21 -
Configurations S3 bucket + Route 53 / www to root
For some reason, (compared to previously, when using WP2Static) my www to root redirects resulted in a bunch of
" xxxx has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. "
Largely solved by adding appropriate policies in the S3 Bucket adjusting Behaviours on Cloudfront and selecting but a couple of stray errors which pop up with a manifest warning
“Manifest: property ‘start_url’ ignored, should be same origin as document.”
I did not experience this with my previously workflow - had simple redirect of www → root in my DNS records
- Configurations CloudFront Invalidations for Expiry Headers
Didn’t discover how to do this until now!! (v exciting)
After running GTMetrix tests, i identified all the files that required long expiry headers.
Did this manually but the improved results on testing made it all worth it
Q: Should WP2Static / Static HTML Output Generator be doing this for me already? Or did I miss something in the settings
-
PWA
To pass my Chrome Lighthouse PWA score, i used aforementioned Super PWA plugin to create the manifest files. I think @leonstafford mentioned this would be incorporated later on, but this time around it was a bit more fiddly because i am was using a staging site, so the staging site URL reflected in the manifest was obviously xxx.xxx.xxx.xxx
Not a big problem, i edited those files and rewrote the URLs before then manually uploaded to S3
bucket. -
Missing files
Previously favicon.ico and sitemap.xml exported fine
Sitemap generated by Rank Math (but again, using staging site IP address of xxxx.xxxx.xxx.xxxx)
Favicon manually uploaded
Used 3rd party site to generate a sitemap.xml file to upload -
Google Analytics / GTM
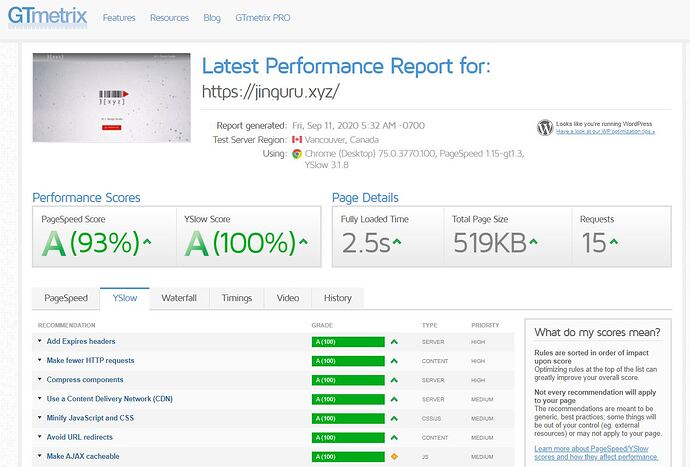
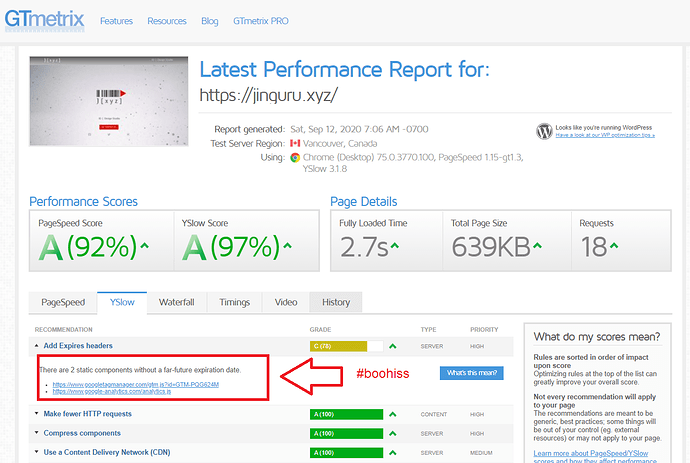
Sacrificed my 100% YSlow score by having these in → hahaha!
This was before Google Analytics/GTM inserted
This was after
- Images
In general - the sites i have converted to static so far don’t have many resources.
Also - “over-optimizing” the images, whilst suggested by the speed test sites, usually means compromising on the quality of the image, so i have largely ignored those recommendations.
In these instances, UX from an image quality perspective overrides speed and scoring.
=============================================
IN SUMMARY
Happy with the results and adjusting the workflow this time around.
Obviously less issues to deal with given that my project(s) thus far have been 1-pagers/landingpages with few(er) assets to consider.
Next step for me will be to deploy this workflow to a more “dynamic” site with blogs that are updated regularly etc. What would i have to consider outside my existing workflow?
If you made it down this far - thanks for your time.
Any advice for this noob here always appreciated ![]()