Hello all
This follows on from my last post, where i successfully migrated a static version of my client site to AWS via WPStatic.
-
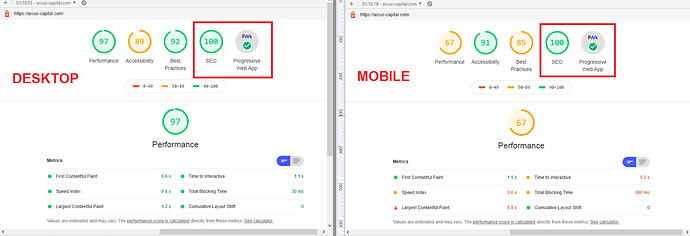
Before i changed my hosting from Google Cloud (GCP), i installed Super PWA for Wordpress Plugin, which worked fantastically well and turned my site into a Progressive Web App (App) giving it a Lighthouse score of 100 on Chrome.
-
I then ran WP2Static again to update the files on AWS
-
I then set up AWS Cloudfront, linked it to my S3 bucket, and switched my hosting from GCP to AWS Route 53
RESULT
After overnight propogation, Site speeds have improved (as expected), via Cloudfront’s CDN.
BUT
The only small thing missing now is that it is no longer a PWA. Somewhere along the line, I appear to have lost the manifest files, or it just simply isn’t working which is a (minor) bummer. #soclose to achieving exactly what i wanted!
Any advice pls?
Thanks!
1 Like
Great to hear!
Quickest fix: manually copy over any missing manifests from dev site and ensure links inside are rewritten (can use any text editor for that).
Probably won’t need to do that often unless the manifest changes.
Longer term: if you can post an issue in the relevant repo in https://github.com/WP2Static - I’ll ensure the manifests are included
1 Like
Hi @leonstafford
I just did that before i saw your message (great minds think alike  )
)
I used Filezilla to get into the original site folder and correct me if I am wrong - there were 2 files there : → 1 .js and 1 .jsn file
Downloaded them both and then uploaded them to the bucket, and i’m now v proud to show off the green tick mark for my PWA score!
That said, mobile performance still requires some work…
1 Like
w00t! Gotta love higher scores 
I don’t have any advice for the mobile score being lower, sorry. If you get stuck improving specific things it’s saying, I may have some tips for header modification or such.
1 Like
@leonstafford
Thanks for the offer.
I won’t burden you with small-time questions, although i seem to be struggling in getting off the mark for my Expiry Headers score on GT Metrix
I followed some online advice re what to put in my htaccess file, but there doesn’t seem to be any affect
I’m using a Lambda@Edge function for the expiry stuff last time I wanted to get my score all green. Let me dig out for you…
1 Like
I believe this is the same as what’s being used for wp2static.com’s headers:
'use strict';
exports.handler = (event, context, callback) => {
//Get contents of response
const response = event.Records[0].cf.response;
const headers = response.headers;
const request = event.Records[0].cf.request;
const longCachedExtensions = ['jpg', 'jpeg', 'png', 'css', 'ico'];
if ( request.uri.includes('.') ) {
const extension = request.uri.split('.').pop();
// cache static assets in browser longer 2629746 = 1 mth
if ( longCachedExtensions.includes( extension ) ) {
headers['cache-control'] = [{key: 'Cache-Control', value: 'public,max-age=2629746'}];
} else {
// html content for 1 minute
headers['cache-control'] = [{key: 'Cache-Control', value: 'public,max-age=60'}];
}
} else {
// html content for 1 minute
headers['cache-control'] = [{key: 'Cache-Control', value: 'public,max-age=60'}];
}
//Return modified response
callback(null, response);
};
And I usually add some other stuff in there to do HSTS
1 Like
And that should be for an Origin Response behaviour on the CloudFront distribution
1 Like
OK - i’m not familiar with how to use Lambda@Edge - will have a look at some online resources to deploy this!
1 Like
I’m fairly practiced at the small range of stuff I do with it, but can take a while. Looking in the right place for logs to debug is maybe one of the most frustrating at first, ensure right AWS region (for viewer requests, that will be the region YOU made opened the site from; for this origin response, I think that will log to the AWS region of the lambda.
It’s very handy for a lot of things, though, so if already using AWS, definitely worth diving into
1 Like
@leonstafford
I must admit that when i was choosing Cloud Platforms to learn, AWS put me right off and GCP was more intuitive for me. Subsequently, i have been doing all my projects (WP etc) building them on GCP.
I have mainly been using AWS for storage solutions but WP2Static provides me with a (gentle) curve to learn a bit more.
On the topic of GCP - will there be, in the future, functionality added to WP2Static to also direcly export static pages to the Google Storage buckets?
Ah, sorry, I missed he GCP part when rereading original post last night.
I haven’t used Google Cloud for any real projects in a while, but do remember it being intuitive, too.
There is a work in progress GCS add-on for WP2Static that needs to be brought up to speed to allow it to work with latest version. The main transfer part was working when I last left it, so just needs some structural changes to the plugin to work with the core plugin.
1 Like